カエレバを使えば、自分のサイトのアフィリエイト広告に『アマゾン』『楽天』どちらのボタンも設置できるんだって!やりたい!
そんなお得なことができるなら自分もやりたい!
でも初心者だからいまいち設定方法が分からない…
そんなあなたのために、画像つきで一歩ずつ設定方法を説明します。設定はとても簡単です。
操作自体は慣れないかもしれませんが、ゆっくり焦らずに進めて行けば、確実に設定できますから安心してくださいね。これでもう、『アマゾン』『楽天』どちらのユーザーからの報酬を取りこぼしなく狙えますね、いえい♪
目次
カエレバとは
カエレバは、「かん吉」さんが無料で提供してくださっているサイトです。
カエレバにプロフィール載ってますので要チェックです。
自分のアフィリエイトIDをカエレバに登録すれば、簡単にアフィリエイト用の商品リンクを作成できちゃいます。
しかも、アマゾンや楽天、その他の各ASPボタンをまとめて作れちゃう。
それが無料で提供されているなんて、本当に神のような人ですね。
このカエレバでリンク作成を行うにあたり、もしもアフィリエイトというASPを使うととてもお得です。
もしもアフィリエイトの登録はこちらからできます。
もしもアフィリエイトの登録がまだの方はこちらの記事をご参照ください。
カエレバで商品リンクを作成する方法
今回は、すでにあなたのもしもアフィリエイトのIDを、カエレバに登録済という前提で進めます。
カエレバともしもアフィリエイトの連携方法はこちらの記事をご覧ください。
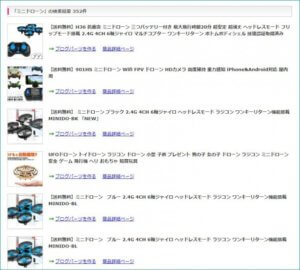
例として今回は↓こちらのミニドローンの広告リンクを作成してみたいと思います。

さて、それでは実際に操作していきたいと思います。
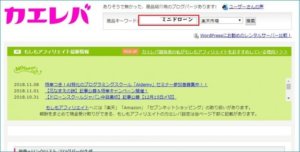
まずは、カエレバの上部にある『商品キーワード』の欄に、
この時、検索スペースの右側に『Amazon(もしくは楽天市場)▼』と表示されている部分がありますので、▼をクリックし、あなたがメインにしたいASPを選択しておきます。
私は楽天をメインにしたいので、『楽天市場』を選択してあります。
すると…
検索結果の一覧の中からあなたがアフィリエイトしたい商品を探し「ブログパーツを作る」をクリックします。
すると、あなたが選択した商品が出てきます。
一番上にある項目を見てください。

どんなデザインのリンクにするかはここの設定で決まります。
①デザインを変更できます。いろいろ切り替えてみてあなたのお好きなデザインを選択してください。
ただし、CSSをいじってボタンのデザイン等をカスタマイズする場合はここを「amazlet風-2(CSSカスタマイズ用)」にします。私はカスタマイズしているのでここを「amazlet風-2(CSSカスタマイズ用)」にしています。
②アマゾンや楽天などのボタンのデザインを選択できます。
③登録したときのあなたのサイト名が表示されます。複数登録した時はここでサイト名を切り替えます。
④ここには商品のキーワードとなる単語を入力します。ここに入力したキーワードが、アマゾンや楽天のサイトの検索結果として表示されます。サイト訪問者が見る画面になるので、飛ばされた先に違う商品が表示されることがないようにきちんと商品名を入力して確実に狙った商品が表示されるようにしましょう。
⑤ボタンの文言を選びます。『~で購入』『~で探す』『~で調べる』など、あなたがピッタリとくる文言を選びましょう。
⑥アフィリエイト広告として表示されるときのタイトルをここで変更できます。私はここは変更せず使います。
⑦画像の大きさを変更できます。あなたの好きな大きさを選びましょう。
⑧申し訳ありません。ここは…わかりません(笑)数字を大きくしたり小さくしたりして実際に貼ってみたのですが、何も変わらないのです…。何の%なんだろう…分かる方、コメントで教えてください。
⑨ここは、「rel=nofollow」を選択しておきましょう。htmlをご存知の方は分かると思うのですが、この「rel=nofollow」コードを記述しておくと、リンク先に「被リンク効果」を与えないという意味合いになります。興味のある方は、htmlやcssというweb系プログラミング言語を勉強してみてください。
⑩ボタンを表示させたいASPにチェックを入れておきましょう。そもそも表示できないものは、はじめから訂正線が入っていて選択できないようになってます。
※すべて選択をしたら最後に『更新』をクリックするのを忘れずに!
↓
最後に、この部分に表示されているリンクをコピペして、あなたのサイトに貼ればすべて終了!です。
まとめ
カエレバでの商品リンク作成方法でした。
これで、アマゾンや楽天ユーザーの両方ターゲットにしてアフィリエイトできますね♪
ひとつずつクリアしていくと、自信がついてもっとがんばるぞ♪って気持ちになりますよね(*’▽’)
↓↓↓この記事が少しでもあなたのお役に立てたなら、ポチっとしていただけるとうれしいです
![]()
にほんブログ村









コメント