ワードプレスのテーマ、Giraffe。すごくいいですね。
これが無料で提供されているとは…。
すごく使いやすいしお気に入りです。
ただ、私としては日付表示が不要かな…と思ってまして。
なので、サクッと消しちゃいました ヤッタァ!!(☆`・ω・)乂(・ω・´★)ワァイ!!
とても簡単なので、日付表示を消したい!
という方はぜひ、試してみてくださいね。
目次
WordPressテーマGiraffeの日付表示を消す方法
編集するテーマは、
【itiran.php】と
【個別投稿(single.php)】と
【個別投稿(page.php)】の
3箇所です。
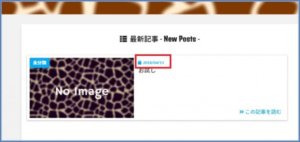
トップページに表示されている日付と、
記事ページ内、
固定ページ内の、
3箇所の日付を消すためです。
個別ページを使用してない方は【個別投稿(page.php)】の編集は不要です。その場合は、【itiran.php】と【個別投稿(single.php)】の2箇所の編集でOKです。
以下で説明していきます。
手順1 【itiran.php】の編集
まずはトップページの日付の削除です。
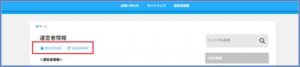
ワードプレス管理画面から、外観>テーマの編集(もしくはテーマエディター)>右上の『編集するテーマを選択』のところを、
【giraffe-child】から【giraffe】に変更し、
『選択』を押下。
右側にある【itiran.php】をクリックし、
編集していきます。
かならずメモ帳などにあらかじめ編集前のコードをコピーしておいてください。
万が一失敗しても戻せるように。絶対にやっておいてくださいね。
この中から以下のコード部分を探します。
<div class="blog_info">
<p><i class="fa fa-calendar" aria-hidden="true"></i>
<?php the_time('Y/m/d') ?>
</div>
☆コントロールキー+Fで最初のタグ部分を検索すると見つけ易いですよ。
見つけたら該当のコードを消去し、
「ファイルを更新」を押下します。
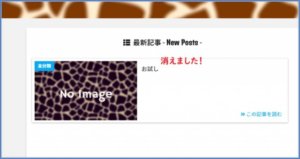
すると…
ワーイ、消えました♪\(★^ω^★)/
手順2 【個別投稿(single.php)】の編集
ワードプレス管理画面から、
外観>テーマの編集(もしくはテーマエディター)>右上の『編集するテーマを選択』のところを、
【giraffe-child】から【giraffe】に変更し、
『選択』を押下。
と、ここまでは手順1と一緒です。
続いて、右側にある【個別投稿(single.php)】をクリックします。
かならずメモ帳などにあらかじめ編集前のコードをコピーしておいてください。
万が一失敗しても戻せるように。絶対にやっておいてくださいね。
この中から以下のコード部分を探します。
今回は少し長いですね。
<div class="titie-sita-area clearfix">
<div class="blogbox">
<div class="koukai"><i class="fas fa-calendar"></i>
<time class="entry-date" datetime="<?php the_time('c') ;?>">
<?php the_time('Y/m/d') ;?>
</time>
</div>
<div class="koushin">
<?php if ($mtime = get_mtime('Y/m/d')) echo ' <i class="fas fa-redo-alt"></i> ' , $mtime; ?>
</div>
</div>
</div>
☆コントロールキー+Fでタグ部分を検索すると見つけ易いですよ。
見つけたら該当のコードを消去し、「ファイルを更新」押下します。
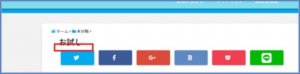
すると…
ワーイ、消えました♪\(★^ω^★)/
更新日だけを消したいという人は…
上記の長いコードの中にある一部分だけ消去してください。
その一部分とは、下記のコードです。
この部分↓を消去すれば、投稿日は記載されるけど、更新日は載りません。
<div class="koushin">
<?php if ($mtime = get_mtime('Y/m/d')) echo ' <i class="fas fa-redo-alt"></i> ' , $mtime; ?>
</div>
手順3 【個別投稿(page.php)】の編集
次は固定ページの日付表示を消す方法です。
この手順は固定ページを設定していない方は不要です。
手順2と同じコードを消すだけなのですが、
編集する場所が【個別投稿(page.php)】に変わるだけです。
ワードプレス管理画面から、
外観>テーマの編集(もしくはテーマエディター)>右上の『編集するテーマを選択』のところを、
【giraffe-child】から【giraffe】に変更し『選択』を押下。
と、ここまでは手順1・2と一緒です。
続いて、右側にある【個別投稿(page.php)】をクリックします。
かならずメモ帳などにあらかじめ編集前のコードをコピーしておいてください。
万が一失敗しても戻せるように。絶対にやっておいてくださいね。
この中から以下のコード部分を探します。
手順2と同じコードです。
<div class="titie-sita-area clearfix">
<div class="blogbox">
<div class="koukai"><i class="fas fa-calendar"></i>
<time class="entry-date" datetime="<?php the_time('c') ;?>">
<?php the_time('Y/m/d') ;?>
</time>
</div>
<div class="koushin">
<?php if ($mtime = get_mtime('Y/m/d')) echo ' <i class="fas fa-redo-alt"></i> ' , $mtime; ?>
</div>
</div>
</div>
☆コントロールキー+Fでタグ部分を検索すると見つけ易いですよ。
見つけたら該当のコードを消去し、「ファイルを更新」を押下します。
すると…
消えました♪\(★^ω^★)/
更新日だけを消したいという人は…
上記の長いコードの中にある一部分だけ消去してください。
その一部分とは、下記のコードです。
この部分↓を消去すれば、投稿日は記載されるけど、更新日は載りません。
<div class="koushin">
<?php if ($mtime = get_mtime('Y/m/d')) echo ' <i class="fas fa-redo-alt"></i> ' , $mtime; ?>
</div>
まとめ
WordPressテーマGiraffe(キリン)の日付表示を消す方法でした。
Giraffe(キリン)はすごく使いやすいし、
いろんな配慮があってこれで無料なんてほんとにうれしいですよね。
しばらくはこのテーマでいきたいと思ってます☆
↓↓↓この記事が少しでもあなたのお役に立てたなら、
ポチっとしていただけるとうれしいです
![]()
にほんブログ村












コメント