ワードプレスでやっと表を作れるようになった!でも…なんどやっても右側が切れちゃうんだよ~どうしたらいいの?!
ワードプレスでブログ書くのも一苦労…。せっかく頑張って作った表の右側が切れちゃって困る…。いろんな人の解説ブログ見るけど初心者すぎていまいちわからない!
そんな悩みを持つ初心者向けに、画像を使って丁寧に解説します♪
目次
ワードプレスの表の右側が見切れた時にスクロールさせる方法
すでに表の挿入は出来ていることを前提に説明していきます。
今回は、表を右にスクロールさせるためのCSSを追加する方法です。
CSSコードは仁科俊晴さんのこちらのブログを参照させていただきました♪
仁科さん、ありがとうございます。おかげでスクロール表示ができました♪
さて、今回は自分で設定してみて、「おそらく私よりも初心者の方では自力で設定するのは難しいかもしれない」と思ったので、
初心者に毛が生えた程度の私なら、初心者の方の気持ちがわかるだろうということで、解説してみようと思い立ちました。
作業は2つです。
- ベースとなるCSSコードを『テーマの編集』に記述する。
- 表を使用する記事の表(table)コードに ”あるコード” を記述させていく。
この2つです。
どういうことかというと、
①の作業は今回設定したらそれっきり。一度設定すれば完了です。
でも②の作業は表を作成する都度、”あるコード”を記述させる必要があります。
以下で順を追って説明します。
1.ベースとなるCSSを記述する
記述するCSSは以下のコードです。
.scrollable-table table{
border-collapse: collapse;
margin: 1em 0;
max-width: 100%;
}
.scrollable-table th{
background-color: #eee;
}
.scrollable-table th,
.scrollable-table td{
border: solid 1px #ccc;
padding: 3px 5px;
white-space: nowrap;
}
.scrollable-table {
overflow-x: auto;
margin-bottom: 1em;
}
①上記のコードをコピーしたら、
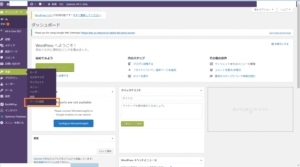
下の画像のようにワードプレス管理画面から、外観>テーマの編集(もしくはテーマエディター)へ進みます。
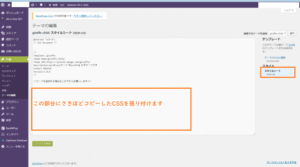
②次に、スタイルシート(style.css)をクリックし、スタイルシートを表示します。
そして、さきほどコピーしたCSSをここに貼り付けます。
~補足説明~
すでに何か記述されている場合は、/*のすぐあとの行から貼り付けしてください。
③貼り付けが終わったら、ファイルを更新をクリックします。
これで、ベースとなるCSSの記述は以上です。簡単ですね♪
2.記事の表(table)コードに ”あるコード” を付け足す
①まずは、表(テーブル)を作成した記事の編集画面で、テキストモードにします。
②テキストモードの中の、tableと記述されているコード部分を見つけます。
[aside type=”normal”]F検索(ctrlキー + F)でtableと入力すると簡単に見つけることができます♪[/aside]
すると、<table から始まる文字列が見つかると思います。
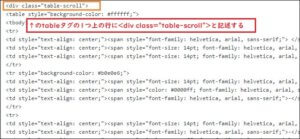
③この<table から始まる行の1つ上の行に、<div class=”table-scroll”>と記述します。
<div class=”table-scroll”>をコピーして貼り付けちゃうと間違いがなくて簡単ですよ♪
④続いて、tableタグの終わりを意味する</table>を見つけます。
F検索(ctrlキー + F)でtableと入力すると簡単に見つけることができます♪
すると、</table> という文字列が見つかると思います。
⑤この、</table> という文字列の1こ下の行に、</div>と記述します。
要するに、tableタグを<div class=”table-scroll”></div>で挟み込む形です。
以上です。
ここまでやってみて、もし「うまくスクロールできてない!」と思ったら、キャッシュのクリアをしてみてください。
もしくはブラウザを変えてみてください。きちんと反映しているはずです。
~Googleクロームのキャッシュクリア方法~
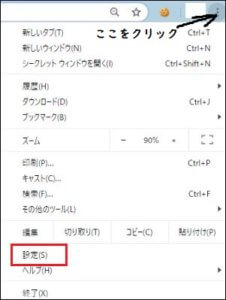
Googleクロームの右上にある『縦に3つ・が並んでいるところをクリックし、出てきたメニューの『設定』をクリック。
下までスクロールし、『詳細設定』をクリック。
下の方に、『閲覧履歴データを消去する 閲覧履歴、cookie、キャッシュなどをクリアします』という項目があるのでクリック。
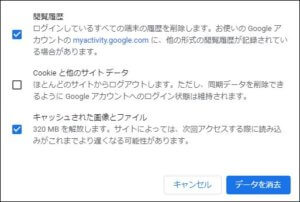
すると、『閲覧履歴データを消去する』の画面が開くので、
cookieと他のサイトデータのチェックを外し、『データを消去』をクリックします。
以上です。
cookieを削除するのは、我々アフィリエイターにとっては「して欲しくない行為」なので、チェックは必ず外しておきましょう。
以上です。
まとめ
ワードプレスで表が見切れてしまう時に、表を右にスクロールさせる方法を初心者向けにちょびっと詳しく説明してみました。
もし不明点あれば、コメントいただければ頑張ります♪
でも私も初心者に毛が生えた程度の実力なので分からないかもしれませんが…(*_*;
できる限りお力になりたいと思ってます。
↓↓↓この記事が少しでもあなたのお役に立てたなら、ポチっとしていただけるとうれしいです
![]()
にほんブログ村













コメント