ワードプレスの無料テーマであるgiraffeがとても使いやすくて大好きです。
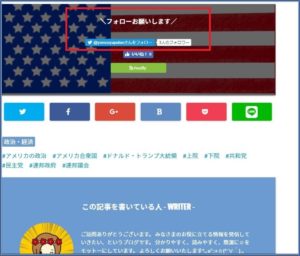
今回は、記事下にある『\フォローしてください/』のところに、
自分のTwitterアカウントを紐づける方法について記事にしました。
とても簡単ですので是非、ご参考になさってくださいね♪
目次
目次
手順1
今回の記事は,
上の画像のように、
記事下にあなたのTwitterアカウントがクリックできるボタンとして表示されるようにする方法の説明です。
まずワードプレス管理画面に入り、
ユーザー>あなたのプロフィールへ進みます。
手順2
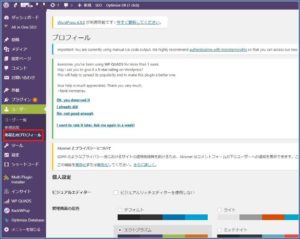
あなたのプロフィール画面の中の、
『Twitterユーザー名(@よりも後の部分:例 Junichi_manga)』の項目に、
書いてある通りそのまんま、Twitterユーザー名を@よりも後の部分を入力し、
最後に『プロフィールを更新』ボタンを押すと、連携できるようになりますよ♪
おしまい…
はい、簡単ですね♪
すぐにできますので、Twitterアカウントと連携されることでPVアップを狙いたい方はぜひ、お試しくださいませ☆
まとめ
今回は、コメント欄を通してリクエストを頂きましたので、記事にしてみました♪
皆様のお役に立てれば幸いです。
ご参考になさってくださいね☆
↓↓↓この記事が少しでもあなたのお役に立てたなら、ポチっとしていただけるとうれしいです
![]()
にほんブログ村








コメント
コメント一覧 (6件)
まろひでぢさん
おはようございます♪
解決できたようで、よかったですね☆
ズバッと回答できなくて、お力になれずにすみませんでした(汗)
また何かあれば、わたしで分かる範囲でなら、いつでもどうぞ☆
頑張って更新していきましょうね~
ぷぅたんさん
おはようございます(^○^)
有料テーマ”STORK”に替えられているのに、テーマ検証用のドメインで対応をして回答をいただけるなんて、ぷぅたんさん の優しさに感謝致します!
アイキャッチの画像を元のフルサイズに戻したら、記事下の『\フォローお願いします!/』の中の背景も、丁度良い塩梅になりました☆
またこれで記事の作成に励む事が出来ます、ありがとうございましたm(__)m
まろひでぢさん
こんにちは(*’▽’)
最近ブログを立ち上げてワードプレスデビューしたんですね♪
ウェルカムです♪☆
わたし最近giraffeから有料テーマ”STORK”に変えてしまったので、
テーマ検証用に使用しているドメインで環境を確認してみたんですが、
おそらく記事下の『\フォローお願いします/』の欄に表示される画像とは、
アイキャッチに設定している画像が表示されていませんか?
わたしが検証用ドメインで再現してみたらそのように表示されたのですが、
もしそうであれば、これはもうそういう仕様にプログラミングされているようなので、
さすがに初心者に毛が生えた程度の能力しかないわたしには、
ここのコードをいじるのは難しいです…
なので、ごめんなさい。
アイキャッチ画像を任意の画像に変更して対処してみたりとか…
お力になれず、ごめんなさい汗
ぷぅたんさん はじめまして
最近ブログを立ち上げたばかりで、設定など分からない事だらけで四苦八苦しています。テーマは”Giraffe” を使っていて、その中の設定でどうしても分からない箇所があり、お力を貸して頂ければと思いメールしています。
今回教えて頂きたいのが、記事下の『\フォローお願いします/』の欄に表示される画像の切り替えです。
現在、不要な画像が入り込んでしまっているので、自分の任意の画像にする方法を教えて下さい。
ドスケンさん
オバハンめちゃくちゃ嬉しい~
よかったですね♪
ドスケン です!
めちゃ助かりました(^ν^)