ワードプレスのテーマ、Giraffe(ジラフ)。
わたしのお気に入りです。
可愛いし、使いやすいし、ユーザーからも見やすい構成だし、しかも無料♪
ところが…、プロフィール欄『この記事を書いている人』が、やたら主張しまくっており、しかも記事ページの上下にバッチリ居座っている。
その存在感たるや、アドセンス広告がかすむほどです…。
アドセンス狙いのブログ用テーマではないので当たり前ですよね…。
そもそもジュンイチさんは世のため人のためになるサイト作成を応援しているのであって、アフィリエイトはあまり推奨していないです…
分かってはいるけれど、軍資金が欲しいわたしは、当分はアドセンスとアフィリエイトでこのテーマを使わせていただきたいと思ってます…
ジュンイチさん、ごめんなさい!
かならず世のため人のために使うことを誓います!
というわけで、我々アドセンス狙いのブログには『この記事を書いている人』のところが、moreタグ広告より主張してしまっている印象です。
これではせっかくのアドセンス広告がクリックされない危険性が…。
というわけで、プロフィール欄『この記事を書いている人』を完全消去しちゃいました☆
とっても簡単なので、プロフィール欄『この記事を書いている人』を消したい!
という方はぜひ、試してみてくださいね。
目次
ワードプレステーマgiraffe(ジラフ)の『この記事を書いている人』を消す方法
『この記事を書いている人』を消す方法は2つあります。
①ワードプレス管理画面の外観>カスタマイズからサクッと消す方法
②コードを丸っと消去する方法
②のコードを消去する方法はおすすめしません。初心者がコードをいじるのはよくないです。
なので、先に①の方法からご紹介しますね。
①ワードプレス管理画面の外観>カスタマイズからサクッと消す方法
すべての画像はクリックできます。
まず、ワードプレスの管理画面の外観 > カスタマイズへ行きます。
その中にある、デザイン設定を選択してください。
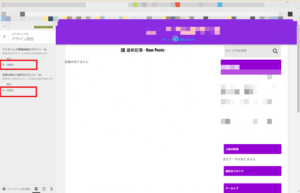
『アイキャッチ画像直後のプロフィール』と『記事終わり部分のプロフィール』に分かれています。
これは、PCで見た時に、記事上部と記事下部に表示される『この記事を書いている人』の配置場所のことですね。
どちらの表示もなくしたい人は、両方とも『非表示』に丸を入れて【保存して公開】ボタンをクリックしてください。
もし、上はいらないけど記事下部にはプロフィールがあってもいいかなって思っているかたは上だけ『非表示』にして【保存して公開】ボタンをクリックしてください。
はい、こんなに簡単に消すことができました♪
プログラミング初心者の方はコードをいじるのは避けて、この方法で設定してくださいね☆
②コードを丸っと消去する方法
この方法は、初心者の方は絶対にやらないでくださいね。
初心者以外の方はご存知だと思いますが念のため、言います。
コードをいじる前にかならず、メモ帳などに元のコードを逃がして保存しておいてください。
万が一、もとに戻らなかった場合を考えて自己責任でお願いします。
編集するコードは、
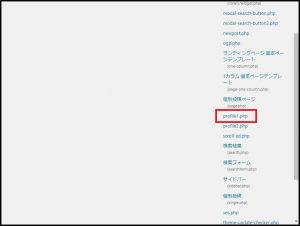
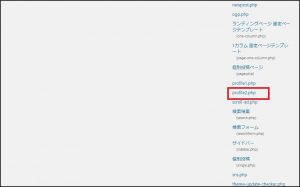
【profile1.php】と、
【profile2.php】の2箇所です。
【profile1.php】は上部のプロフィール欄『この記事を書いている人』のコードで、【profile2.php】は下部のプロフィール欄『この記事を書いている人』のコードです。
手順1 【profile1.php】の編集
まずは上部のプロフィール欄『この記事を書いている人』の編集をしていきます。
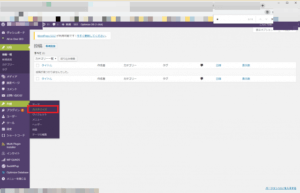
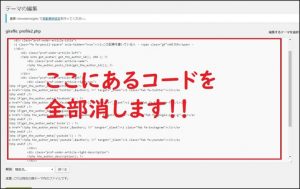
ワードプレス管理画面の 外観 > テーマの編集(もしくはテーマエディター) > 右上にある『編集するテーマを選択:』の部分を、giraffeに変更し[選択]をクリックします。
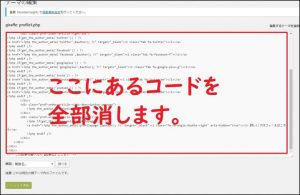
表示されているコードをまるっと消去し、【ファイルを更新】をクリックします。
はい、これだけです♪
手順2 【profile2.php】の編集
続いて、下部にあるプロフィール欄『この記事を書いている人』の編集です。
外観 > テーマの編集 (もしくはテーマエディター)> 右上にある『編集するテーマを選択:』の部分を giraffe に変更し[選択]をクリックします。
ここまでは手順1と全く同じですね。
続いて【profile2.php】をクリックし、出てきたコードをまるっと消去し、[ファイルを更新]をクリックします。
はい、これだけです♪
簡単ですね!
インパクトのあるプロフィール欄なので、主張したいときはすごく役立つデザインですよね☆
利用するときが来るかもしれないので、メモ帳などに保存しておくことをお忘れなきよう、よろしくお願いします。
まとめ
WordPressテーマGiraffe(キリン)のプロフィール欄『この記事を書いている人』を消す方法でした。
Giraffe(キリン)はすごく使いやすいし、いろんな配慮があってこれで無料なんてほんとにうれしいですよね。
有料の良いテーマ(もちろんジュンイチさん推薦のヤツ)に変更するまではこれを使い倒したいと思ってます゜。・d(゜∀゜※)β・。゜
↓↓↓この記事が少しでもあなたのお役に立てたなら、ポチっとしていただけるとうれしいです☆↓↓↓
![]()
にほんブログ村












コメント
コメント一覧 (8件)
ねこまおうさん
こんにちは、
解決できてよかった♪
なによりです!(^^)!
わざわざ「コメントする」というひと手間いただきまして、
ありがとうございました。
楽しいブログライフを!
ぷぅたん
気になってたプロフィールの件、このブログ見て無事解決できました。
ありがとー
ドスケンさん
あらやだ、お恥ずかしい(汗
これだからオハバンは困っちゃいますね…(笑)
でもリクエストありがとうございます。
さっそく記事にしてみました。
とても簡単ですので、お試しくださいませ☆
また何か質問あれば、お待ちしております~
フォローはさせていただきました(^_-)-☆
ドスケンですw
すみません、ちょっと意味が違ったのですが、
僕も自分のブログでTwitterを連携させたいのですが、やり方が分からないので教えて欲しいのです。
フォローお願いしますの所のTwitterの所に自分のTwitterwを登録する方法をすみませんが、ご教授願います。
どすけんさん
おはようございます☆
Twitterアカウントを復活させました。
気づかせていただいて、ありがとうございますm(_ _)m
ぷぅたんより
どすけんさん
コメントありがとうございます☆
大変申し訳ありませんでした。
実はTwitterをうまく活用できていなくて、一度停止しておりました。
復活させるために手続き中ですので、しばらくお待ちいただければと思います。
せっかくフォローいただける機会でしたのに、お手数をお掛けして申し訳ありません。
改めて、復活次第コメントにて返信させていただきますm(_ _)m
コメントありがとうございました☆
ぷぅたん
分かりやすい記事をありがとうございます。
僕もワードプレスのテーマとしてジラフを使用しているのですが、記事下にある、【フォローお願いします】の所のTwitterをどうやって自分のアカウントと連携させるのかが分かりません。
お忙しいところすみませんが、教えていただけないでしょうか?